
TL;DR
- The blockchain space is fragmented, resulting in an awkward user experience and low interoperability.
- Blink - The Blockchain Link aims at unifying the ecosystem through standard protocols and interfaces.
- This will make the activities on the blockchain as easy-to-understand as all other web-based activities and will see the increase of users and usages on the blockchains.
- Its native integration within the browser is going to make the blockchain's ecosystem a unified and friendly one that is effective and accessible for everybody.

The Fragmented Blockchain Ecosystem

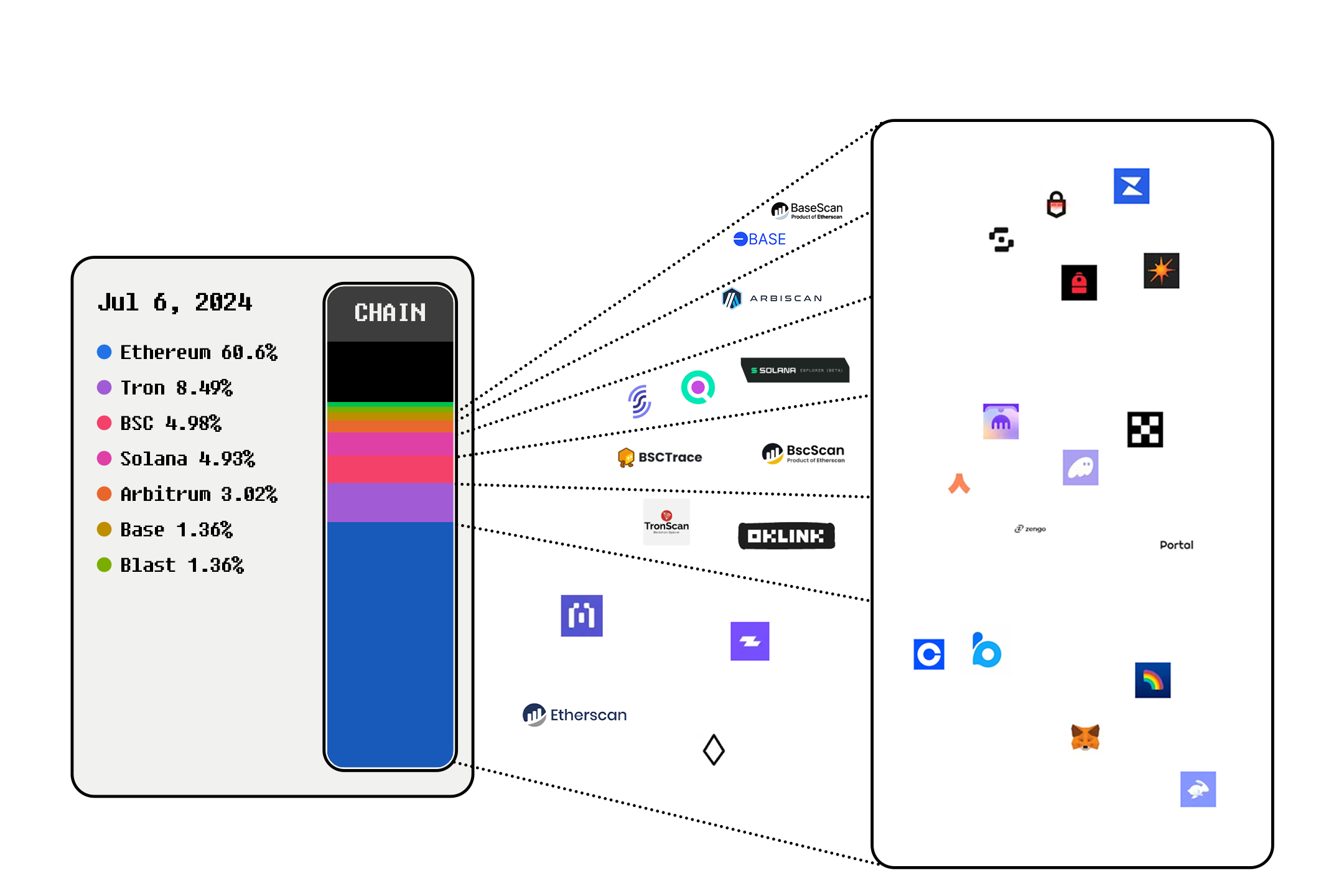
The blockchain ecosystem today is like a world fragmented by too many dialects, each with its own characteristics and independent community. This fragmentation is apparent when examining the Total Value Locked (TVL) across various networks. At least ten networks hold significant TVL, and even those categorized as "other" contain over 10% of the total ecosystem's value. Additionally, over 20 networks boast daily transaction volumes exceeding $10 million, contributing to an overall ecosystem volume of $10 billion. Each network operates with its unique characteristics, wallets, and independent ecosystems, further illustrating the multitude of dialects within the blockchain space. This extensive fragmentation means that while we can somewhat understand different ecosystems, it is challenging to view them as a cohesive whole.
The sheer number of networks, each with its distinct technology and community, makes the blockchain market a patchwork of isolated segments rather than a unified system. This separation not only complicates interoperability and user experience but also hinders the potential for a more integrated and efficient blockchain ecosystem. As each network develops its protocols and standards, users are often left navigating a confusing array of interfaces, wallets, and transaction processes.
This fragmentation leads to significant user experience (UX) challenges. The lack of a standard language in the blockchain ecosystem forces users to navigate a variety of networks, each with unique interfaces and rules. While the broader principles of decentralized finance are similar, users struggle with specific details. Each wallet offers slightly different UX, transaction results vary by network, and users must learn these differences individually, making the process cumbersome.
The Need for Standardization
User Experience Challenges
The user experience in the blockchain ecosystem is hindered by this lack of standardization. For instance, a user might be familiar with Ethereum but find it challenging to use Solana due to differences in wallet interfaces and transaction processes. This learning curve not only deters new users but also frustrates experienced ones. The need for standardization is clear. This doesn't mean one network should dominate but rather that we need methods to integrate multiple networks into the global web environment. By establishing common protocols and interfaces, the blockchain ecosystem can become more user-friendly, reducing the learning curve and enhancing interoperability.
Integrating Web and Blockchain Networks
Ultimately, there is a pressing need for new solutions that integrate the web with blockchain networks seamlessly. To achieve this, we need unified specifications that enable web app developers to incorporate Web3 networks, browsers to handle Web3 functionalities, and mobile environments to support Web3 networks. The first step is to eliminate the barriers to accessing blockchain networks. Currently, unless a web platform is specifically designed to work with blockchain from the outset, integrating these technologies poses significant challenges.
Consider the past example of Twitter allowing NFT holders to verify their profile pictures as hexagons through a separate wallet connection page. This process highlights the complexities involved in proving actions via a wallet interface, such as transferring assets or using tokens to make purchases. Improving these interactions without redeveloping existing web apps is nearly impossible. The reliance on development and deployment to make changes to web pages limits flexibility and adaptability.
For instance, if a shoe priced at 30 SOL today is discounted to 20 SOL tomorrow, implementing such changes requires pre-planned environments; otherwise, new development is necessary. Just as we effortlessly exchange images and videos on the web, or share and view YouTube links directly, activities on the blockchain should be as seamless. Whether operating on Ethereum or Solana, the user experience should be consistent and intuitive. This standardization will ensure that blockchain activities are as accessible and straightforward as any other web-based interactions, facilitating broader adoption and integration into everyday web usage.
Introducing Blink: The First Step Towards a New Standard
Overview of Blink
The first step towards establishing a new standard is Blink (Blockchain Link). Creating such a standard is an enormous and ambitious task, which may seem overly optimistic, but doing nothing will result in no progress. Initiatives like WalletConnect and the wagmi library have introduced developer SDKs to promote standardization, leading to gradual advancements. However, these efforts have largely been confined to the EVM ecosystem, leaving questions about how blockchain network activities are shared and displayed before wallet connections and transaction execution.
Blink and Action Integration

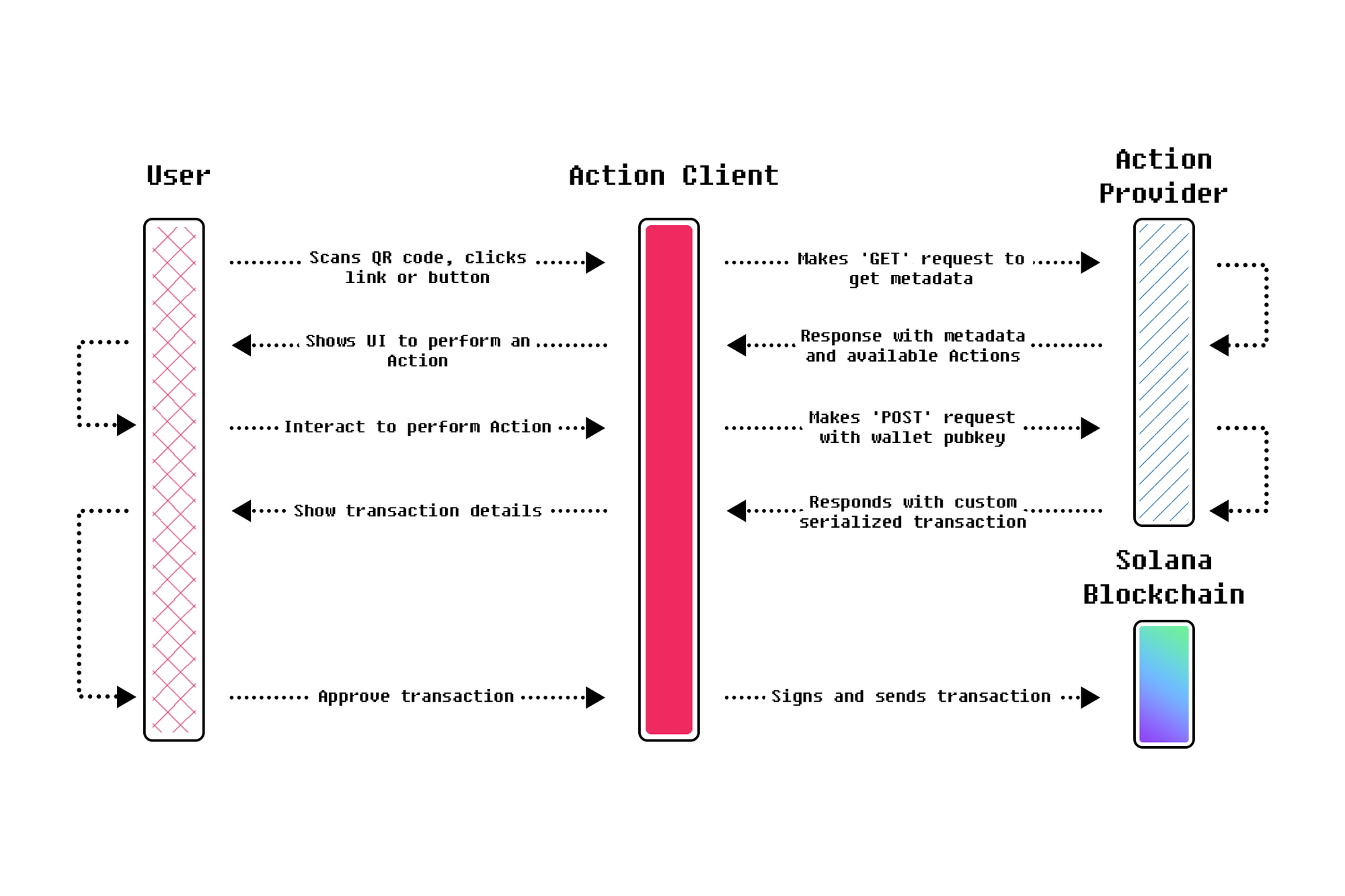
The Dialect team proposes a new direction with Blinks (Blockchain Link) & Action. Actions function like links that deliver transactions to send, similar to how a YouTube link points to a video hosted by YouTube. When an Action link is clicked, it provides the transaction message and required signatures managed by the link's host. Users can see what the Action will do (first call → before use interaction, loading stage) and interact with the blockchain network via this link. Initially, the link's metadata is fetched, and upon the second call, the user sends their wallet address in the body of a POST request to receive transaction data.
To understand this better, consider how web browsers use HTTP calls. When you visit a webpage, your browser sends a GET request to the server to retrieve the page. Similarly, a POST request sends data to the server, like submitting a form. In the case of Blink, the first GET request fetches metadata, and the second POST request, which includes the user's wallet address, sends back the transaction data. The wallet then automatically recognizes this data and prompts the user to send the transaction.
Integration Methods
Blink (short for Blockchain Link) can integrate with Actions in three ways:
- Explicit Action URL Sharing: For example, solana-action://https://actions.alice.com/donate. This can be rendered only in supported clients, with no preview or site visit for unsupported clients.
- Website Links Connected to Actions API: If a website's root domain has an actions.json file, such as https://alice.com/actions.json, it maps website URLs (e.g., https://alice.com/donate) to API URLs (e.g., https://actions.alice.com/donate) where the Actions are hosted.
- Inclusion of Action URLs in "Interstitial" Sites or Mobile App Deep Links: For example, https://dial.to/?action=solana-action:https://actions.alice.com/donate.
Clients supporting Blink must interpret these formats directly, while unsupported clients rely on a fallback website to interpret the action URLs. Tapping on a non-action area in a client redirects to the default website. Option 1 is basic but lacks unsupported client handling, Option 2 involves developers mapping specific sites to actions, and Option 3 fully separates the internal URL (action) from the external URL (client).
This innovative approach aims to create a unified, user-friendly interaction model across blockchain networks, akin to how we seamlessly share and view content on the web. By standardizing these interactions, Blink has the potential to make blockchain activities as intuitive and integrated as any other web-based activity, fostering greater adoption and usability.
Solana Transactions and Blink
To fully understand Blink, it's essential to grasp the concept of Solana transactions. Solana transactions consist of two main components: the message and the signature. The message contains the transaction's details, while the signature indicates that the sender has the authority to modify the blockchain state. Each message includes a latestblockhash, and if the transaction is not processed within a certain number of blocks beyond this hash, validators will consider it expired.
For a Solana transaction to be processed, it must reach the network with all required signatures before the expiration time. Blink operates based on this mechanism. When a user inputs their wallet address into Blink, it immediately generates a transaction message. The user then signs this message, and both the message and the signature are sent to the network via the wallet. This process is feasible because it occurs within the short time frame before the latestblockhash expires.
Action links in Blink are essentially links to servers that wait to create a valid transaction for a set period after receiving the user's wallet address. According to HTTP call specifications, these calls can be made using various methods, with Blink using GET and POST requests. The GET request, which is the first call, retrieves metadata about the action link, including details about what the action will perform and how to construct the necessary components.
Once the user has the action information from the GET request, the second call, a POST request, sends data to the server—specifically, the user's wallet address. With this address, the server pre-generates a transaction message that requires the user's signature. The result of this POST request is a transaction ready for signing, which the user's wallet recognizes. The wallet then prompts the user to sign and send the transaction to the network.
If the user agrees to sign and send the transaction, it includes their signature and is transmitted to the network for execution. This streamlined process leverages Solana's transaction mechanics to enable efficient and user-friendly blockchain interactions, making blockchain activities as straightforward as any other web-based actions.
What is Dialect's Chrome Extension?
Functionality and Principles
Dialect includes a Chrome extension that will be game-changing for how Blink-enabled clients work. Metadata in Blink contains embedded action links holding a diversity of options and details. With this metadata, a client can interpret and display them as intractable components, much like Twitter automatically plays a video when you embed a YouTube link.
On the dial.to website, a URL is entered, and it is then parsed and rendered as an interactive element on the page. The Dialect browser add-on works in much the same way, but it will identify action links in a tweet and render them as interactive elements. In order to understand how a browser displays a web page and consequently Chrome extensions, it is worth knowing this:.
Browser Rendering and Extensions

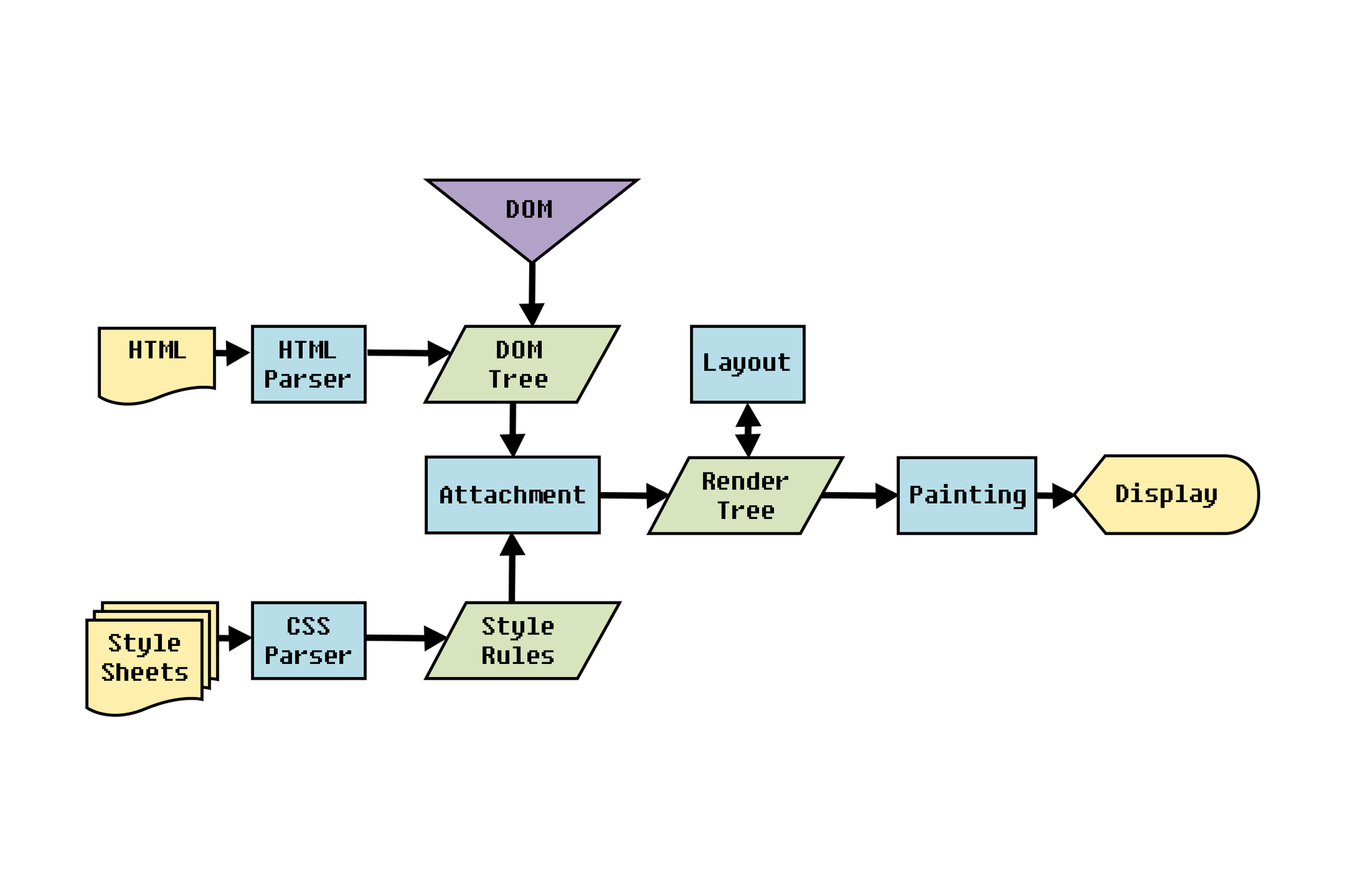
Web browsers send GET requests to a server for HTML, CSS, and JavaScript (JS) files. The HTML file defines the structure of the webpage, CSS files are for styling, and JS files include dynamic content and interactions. The browser must now interpret these files so that the webpage can be displayed; for example, in the case of Twitter, the browser renders the interface with these files.

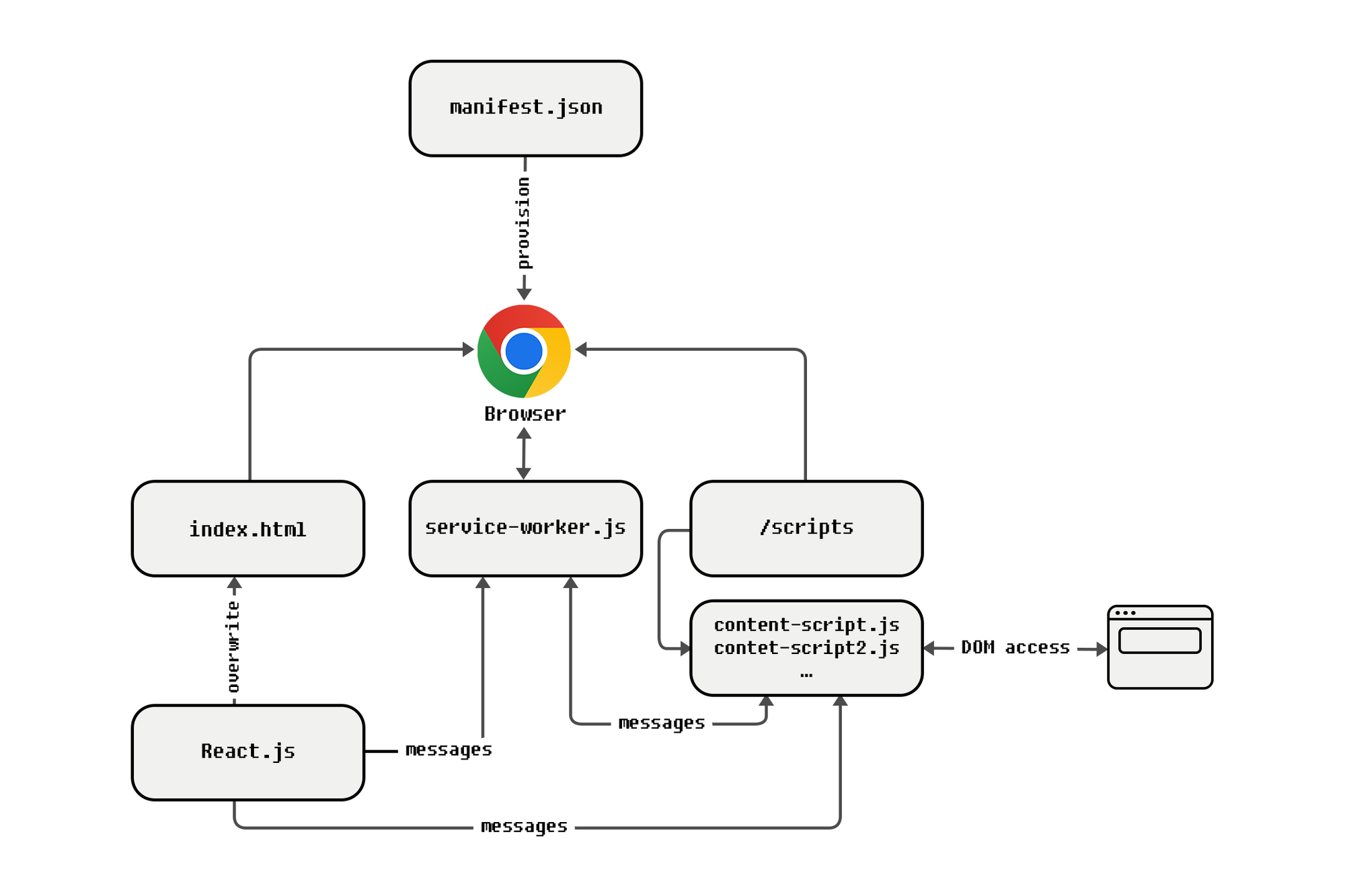
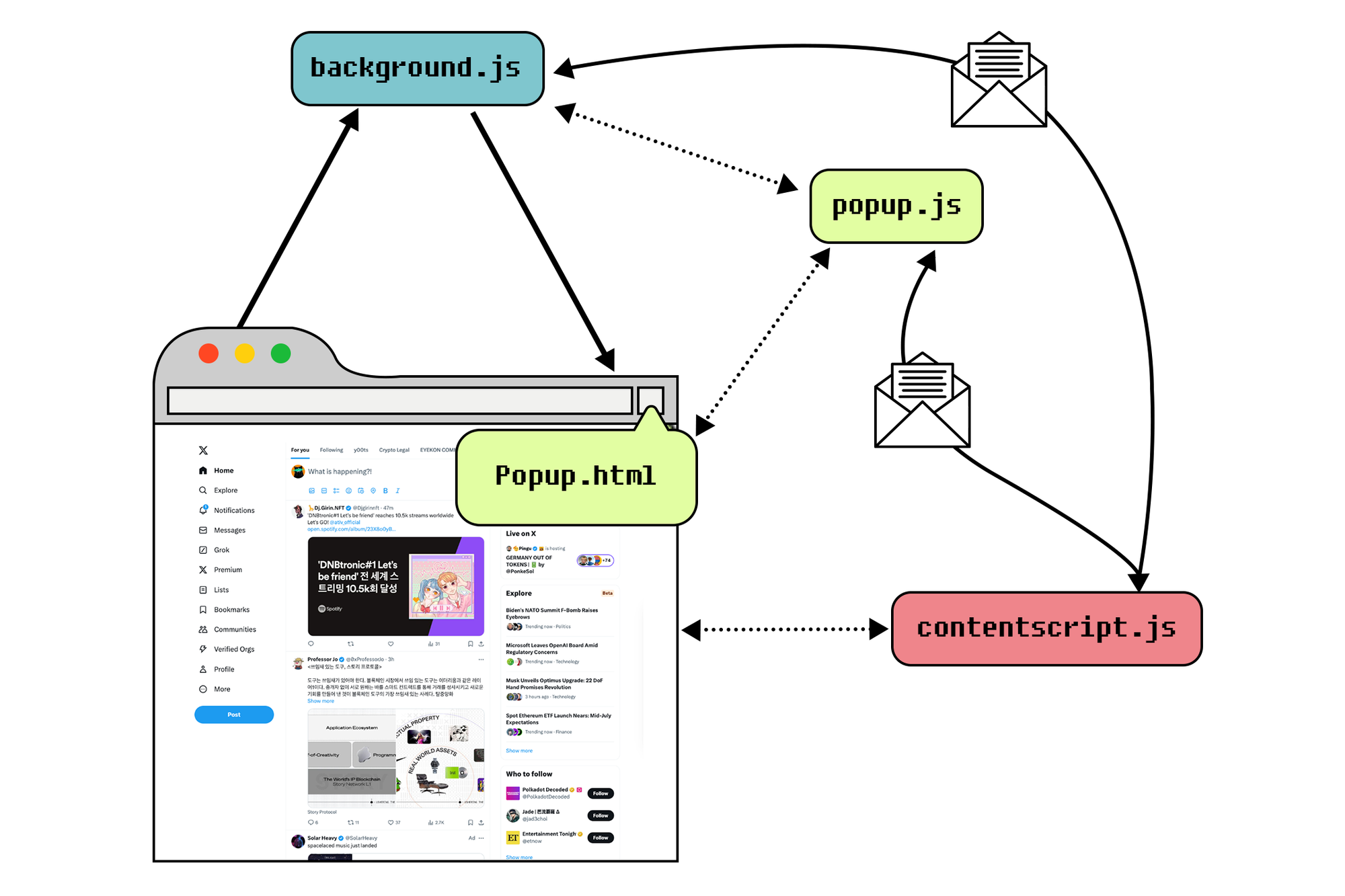
Chrome extensions inject added functionality to enhance the browser's existing features. Extensions have a background script, a content script, and a manifest file outlining properties and permissions for an extension. Background scripts manage events and run in the background, while content scripts are injected into webpages to manipulate HTML, CSS, and JS, allowing dynamic changes to the appearance and behavior of webpages.
Dialect Extension in Action

The Dialect browser extension uses these principles to find blinks in Twitter posts and then convert the findings into interactive elements. It inserts content scripts into the Twitter page; these look for certain HTML patterns, which would therefore signify a blink. When such is detected, it aggregates metadata about the link, converts the HTML into interactive elements, then reconfigures the CSS and JS into the proper renderings of these elements, converting static links into dynamic user-interactable elements.
This is not only exclusive to Twitter, as this approach can even go into any other web page: third-party developers can now create many extensions which render Blinks on many different websites. They can inject the content script on various web platforms, making these sites recognize and work with action links.
Content scripts enable the rendering process of pages to be customized, making it possible for any webpage to have Blink interactions—if, of course, an extension is authored to recognize the appropriate HTML patterns and metadata.
The ability to extend activity on web pages is a function of the inherent flexibility of browsers and the capabilities extended to Chrome extensions. Such flexibility would enable Blink to be rendered on a huge number of websites, vastly increasing the rate at which normal web browsing can converge with blockchain-based activities. It would do so by revolutionizing the way people interact with blockchain, making it as seamless and intuitive as any other online activity.
Increased Capabilities and Integration Potentials
One interesting aspect is that it's not even necessary to use Dialect's browser extension in order to take advantage of the Blinks and Actions. And this also happens to be one cool example that demonstrates what's possible with these features built directly into the major wallets like Phantom and Backpack. In other words, even if you do not install the currently available Dialect extension, you can still experience the extensibility offered by Blinks and Actions through your wallet or other blockchain-communicating extensions that you may already have installed. That's the more general potential for having Blink rendering powers integrated directly into other Chrome extensions or dApps.
Finally, developers who are keen to incorporate Blink rendering functionality in their own extensions, or natively include Blonks in their dApps, can access an open-source library from Dialect Labs' GitHub. Complete documentation about how to integrate Blinks into your client is available here.
Open source in this manner, and with well-described instructions, gives the developer community the freedom to expand functionalities of Blink outside the remit of a singular extension, which would help build up a more networked and flexible blockchain interaction ecosystem. In other words, seamless and intuitive experiences facilitated by Blinks and Actions may become default behaviors on most platforms and apps, further integrating blockchain activities into everyday web navigation.
Needs of Native Browser Support for Blink
Evolving Web Standards
Ultimately, browsers need to support Blink natively. Consider how special HTML tags like <video>, <iframe>, and <img> have evolved to support multimedia as web and communication technologies advanced. These tags come with customizable options that enhance the user experience. Similarly, the next step is to develop a <blink> tag and a browser engine that can recognize and render this tag natively.
Integrating Blockchain with Browser Engines
The Brave browser has significantly improved user experience by integrating a wallet natively into the browser. Now, browsers should aim to include native support for Blink tags, allowing seamless blockchain interactions. This would involve the browser not only recognizing and rendering Blink tags but also defining default rendering options for Blink links embedded in standard text fields.
To achieve this, browsers could implement a system where Blink tags function similarly to existing multimedia tags. For instance:
- HTML Integration: Just as the <video> tag allows embedding and playing videos, the <blink> tag could be used to embed blockchain actions directly within web pages. This tag would include attributes to specify the type of action, metadata, and user prompts.
- Rendering Engine: Browsers would need to update their rendering engines to interpret Blink tags. This means recognizing the tag, fetching the necessary metadata, and rendering interactive components without additional plugins or extensions. The engine would handle the GET and POST requests required to fetch and send transaction data, as described in previous sections.
- Default Behavior: For Blink links embedded in text fields, browsers could implement a default rendering behavior. Similar to how Twitter previews a YouTube video link, the browser would detect Blink links, fetch the relevant metadata, and display an interactive preview or component. This ensures that even without a specific <blink> tag, users can still interact with blockchain actions seamlessly.
- User Experience Enhancements: Browsers could offer customizable options for Blink tags, allowing developers to tailor the appearance and behavior of blockchain components. For example, setting expiration times for transactions or specifying user prompts for wallet interactions.
Benefits of Native Support
By integrating these capabilities natively, browsers would eliminate the need for additional extensions or plugins, streamlining blockchain interactions. Users would experience blockchain activities as intuitively and effortlessly as any other web-based action, ultimately embedding blockchain networks into the web experience without requiring extra steps.
This approach, building on the principles outlined in previous sections, would revolutionize how blockchain interactions are integrated into everyday web browsing. It makes blockchain activities as seamless and intuitive as sharing a Spotify playlist or watching a YouTube video, thereby significantly enhancing user adoption and experience.
Expanding the Usability of Blink
Enhancing Payment Convenience

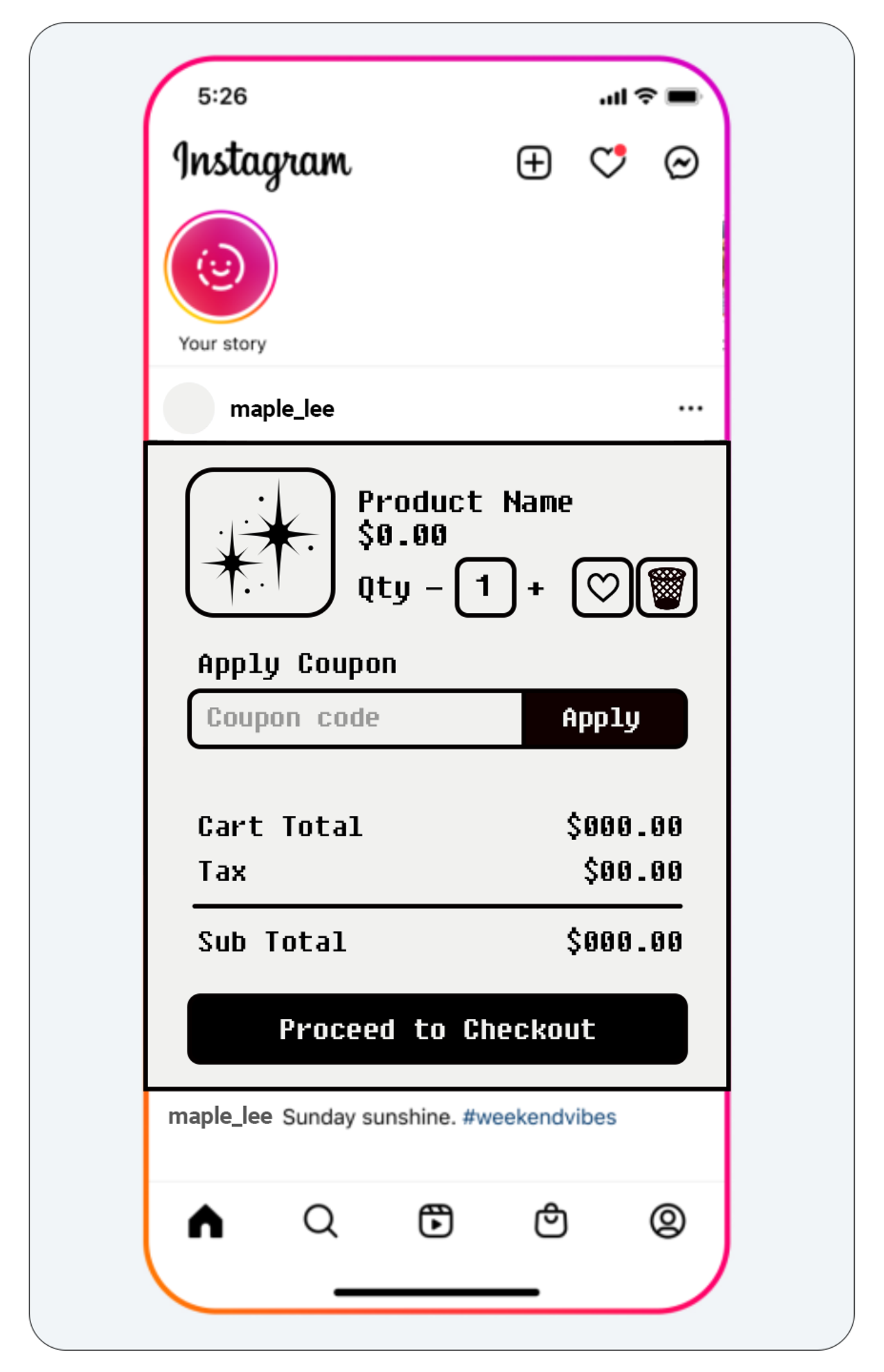
The usability of Blink extends far beyond simple asset transfers, embedding native UX layers that enhance payment convenience. Imagine scrolling through Instagram and being able to purchase items directly from a post. While this functionality is not yet implemented, the future holds potential for blockchain-based identity verification expansions.
Blockchain-Based Identity Verification
Users could receive various online and offline activity verifications in their wallets in the form of NFTs or Soulbound Tokens (SBTs). These verifications could later be used to authenticate the user in web activities, effectively proving their identity. Blink could also standardize wallet-based signature logins. When an action URL is called, it could return a message instead of a transaction. The wallet would then sign this message and send it back via a PATCH call to the same URL to complete the login process.

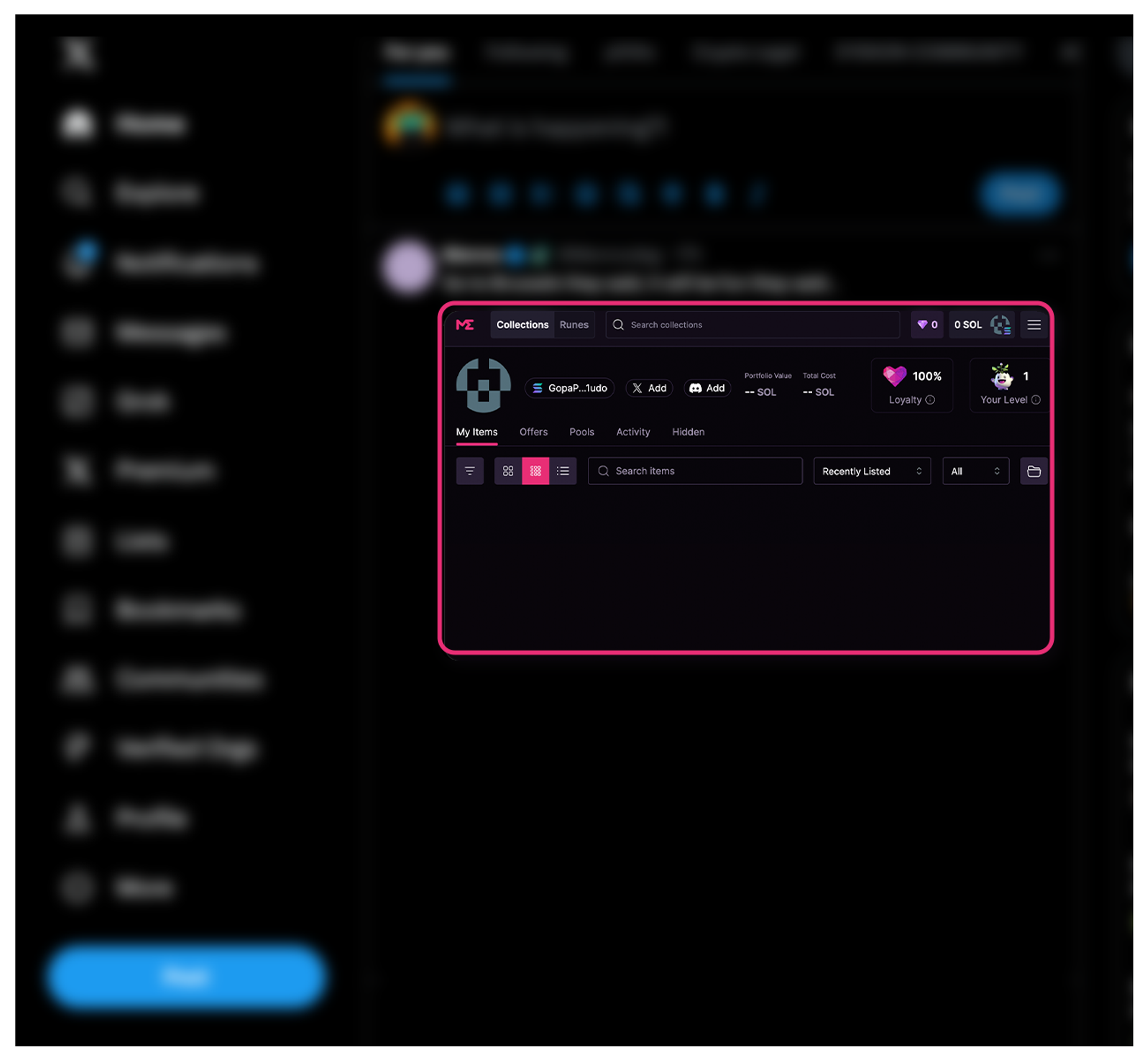
Seamless Integration with Web Platforms Envision logging into your Magic Eden account from a Twitter post and accessing your assets directly. This seamless integration of blockchain authentication and asset management into everyday web interactions illustrates Blink's potential to revolutionize user experience. By embedding these capabilities natively into browsers, Blink can make blockchain activities as intuitive as any other online action, driving broader adoption and enhancing the overall user experience across various platforms and ecosystems.
Beyond Solana: Expanding Blink to the EVM Ecosystem
While the Blink and Action UX revolution has begun with Solana, this system is not limited to Solana alone. The EVM (Ethereum Virtual Machine) ecosystem can also join the Blink framework, especially with the adoption of Account Abstraction (AA) via ERC-4337. This standard enables the use of contract wallets, paving the way for significant UX improvements within the EVM ecosystem.

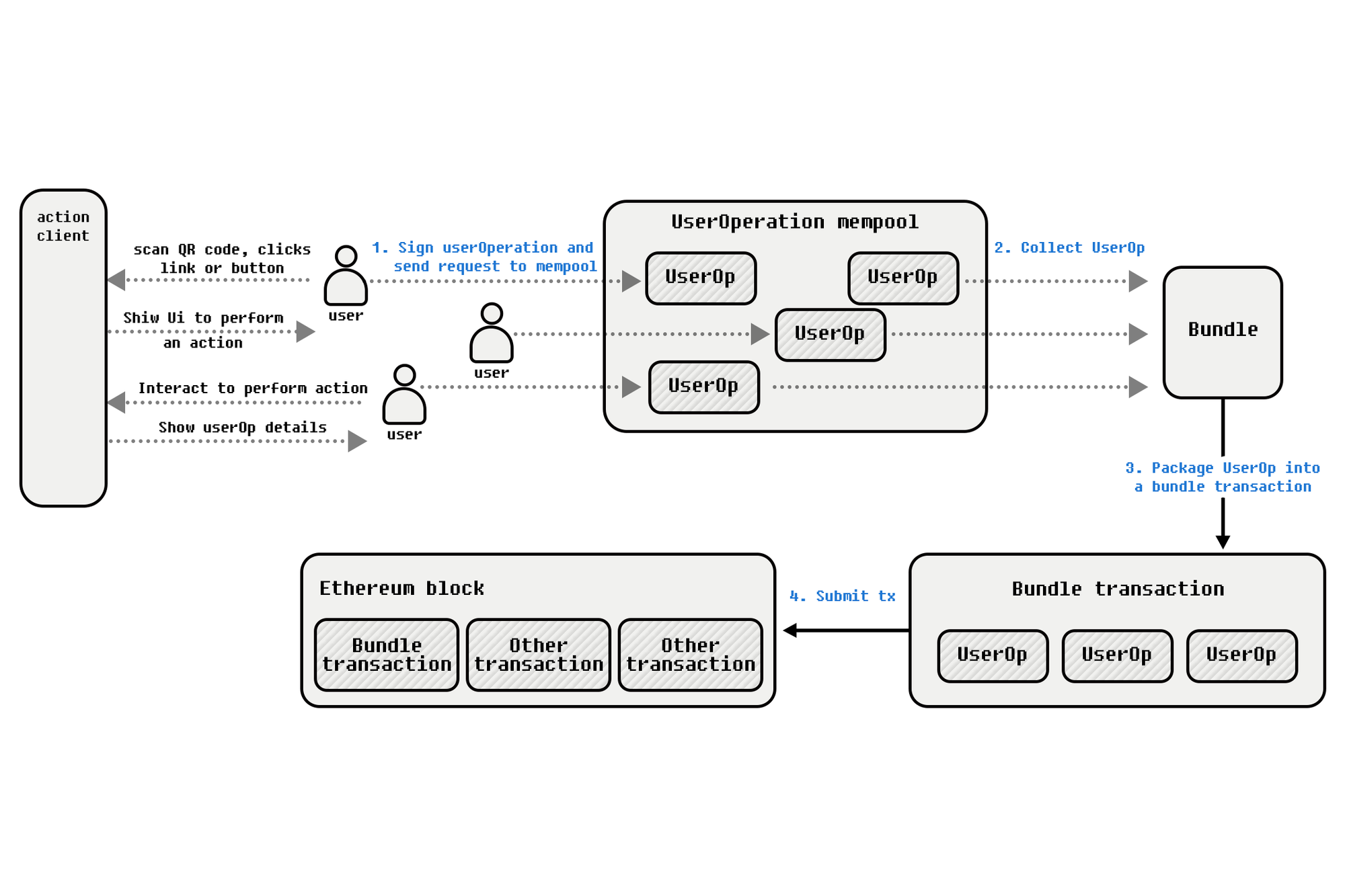
With ERC-4337, the EVM systems can create an environment where User Operations (UserOP) data is generated by the server. This data, including a nonce value, is sent to the user by the Action host. The user then adds the necessary signature for approval and sends the complete bundle to a bundler. This process aligns seamlessly with the Blink and Action model, allowing for full utilization of these tools in the EVM context.
Moreover, the ongoing discussions in the EVM ecosystem about replacing traditional signatures with passkeys can further enhance this integration. If these options are implemented alongside Blink and Action, it could establish a new standard in the EVM ecosystem, significantly transforming user interactions with blockchain networks.
Integrating these capabilities natively into browsers would revolutionize blockchain interactions, making them as seamless as sharing a Spotify playlist or watching a YouTube video. This advancement would not only enhance user experience but also drive broader adoption of blockchain technologies across different ecosystems. By supporting Blink tags and rendering them natively, browsers could ensure that blockchain activities are as intuitive and effortless as any other web-based actions, embedding blockchain networks into the web experience without requiring extra steps from the users. This would bring about a new era of integrated, user-friendly blockchain interactions across both Solana and EVM ecosystems.
A Vision for the Future
Integrating Blockchain into Web Protocols
We can foresee a future where Blink becomes an integral part of web protocols. Web standards, developed by groups such as W3C and WHATWG, have continually evolved to accommodate new technologies. Now, with Web3 and blockchain networks becoming vital components of the web ecosystem, it's crucial to incorporate these networks into web standards, much like multimedia was integrated in the past.
Embracing Blockchain Technologies
Blink has set the stage for this integration by providing a seamless user experience for blockchain interactions. By leveraging Blink and Action, we can envision a web where blockchain UX is as intuitive and embedded as any other web-based activity. This marks the beginning of a new era where web standards fully embrace blockchain technologies, driving broader adoption and enhancing user experience across various platforms and ecosystems. The incorporation of Blink into web protocols will not only streamline blockchain interactions but also ensure that these activities are as effortless and natural as browsing the web itself.










 Go back
Go back